
20 Best CSS Tooltip Examples 2020 Bashooka
35+ CSS Tooltips April 17, 2023 In the ever-evolving world of web design and user experience, small details often make a big difference. CSS tooltips, those unassuming little information pop-ups that appear when you hover over an element, fall precisely into that category.

The Ultimate Collection Of CSS Generators » CSS Author
A CSS tooltip generator is a tool that helps you create custom tooltips using CSS. Tooltips are small informational pop-up boxes that appear when users hover over an element, providing additional context or explanation. This tooltip generator will help you design a CSS tooltip by providing various options.

How to Create a Custom Tooltip With Pure CSS CSS HTML webdeveloper
We've updated this generator so that the position of the tooltip is no longer hard coded in to the CSS code. The position is now specified in the data-flow attribute. We have also updated the tootip text, this is now written in the data-tooltip attribute. By doing this, you can now have numerous tooltips and each tooltip position can be different.

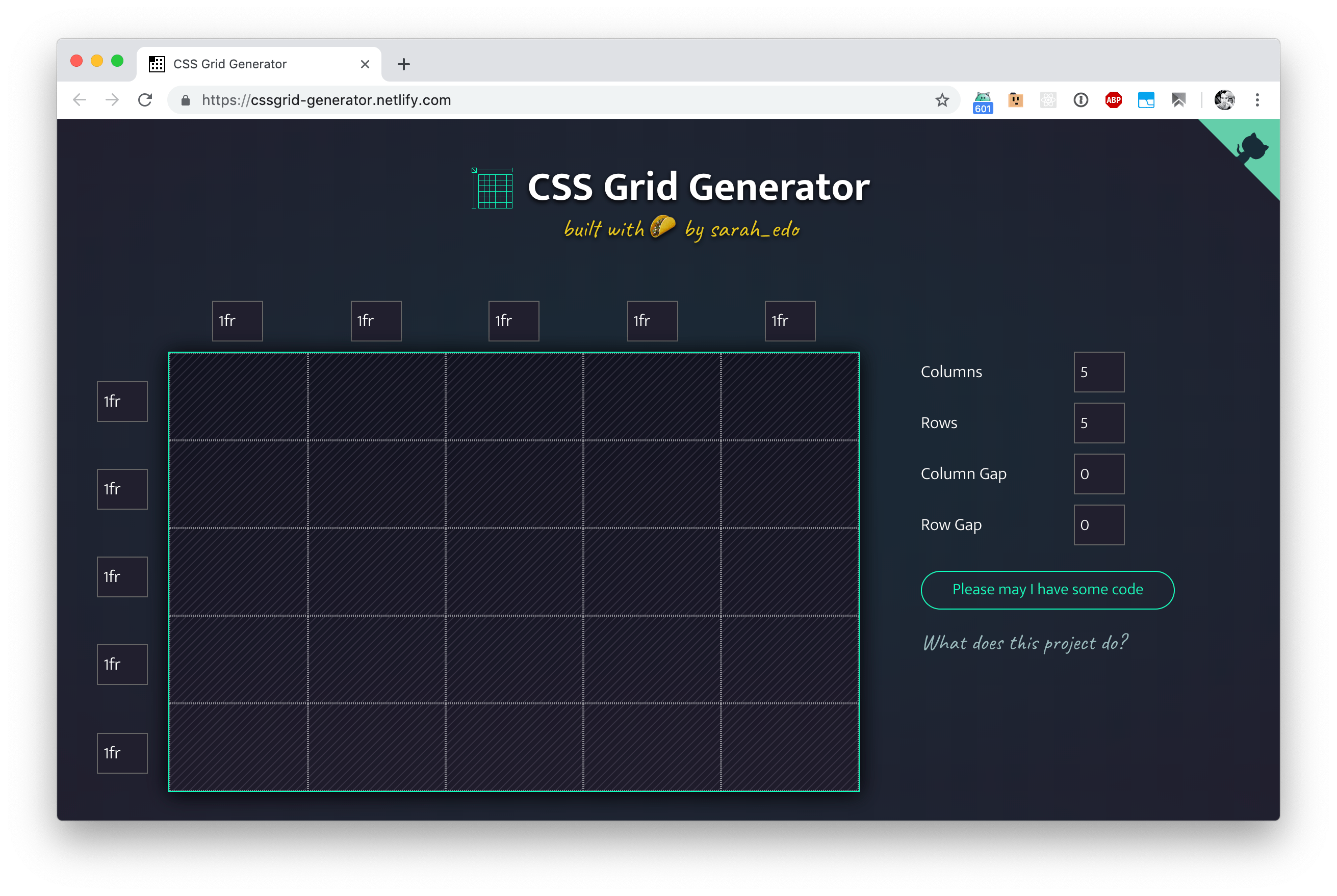
CSS Grid Generator Bram.us
The CSS tooltip generator is a free online webtool that helps you create tooltips for your web content using CSS. Tooltips are small, informational pop-up boxes that appear when a user hovers their mouse over an element on a web page, such as a link or an image.

The Best CSS Generator Tools You Can Use Right Now
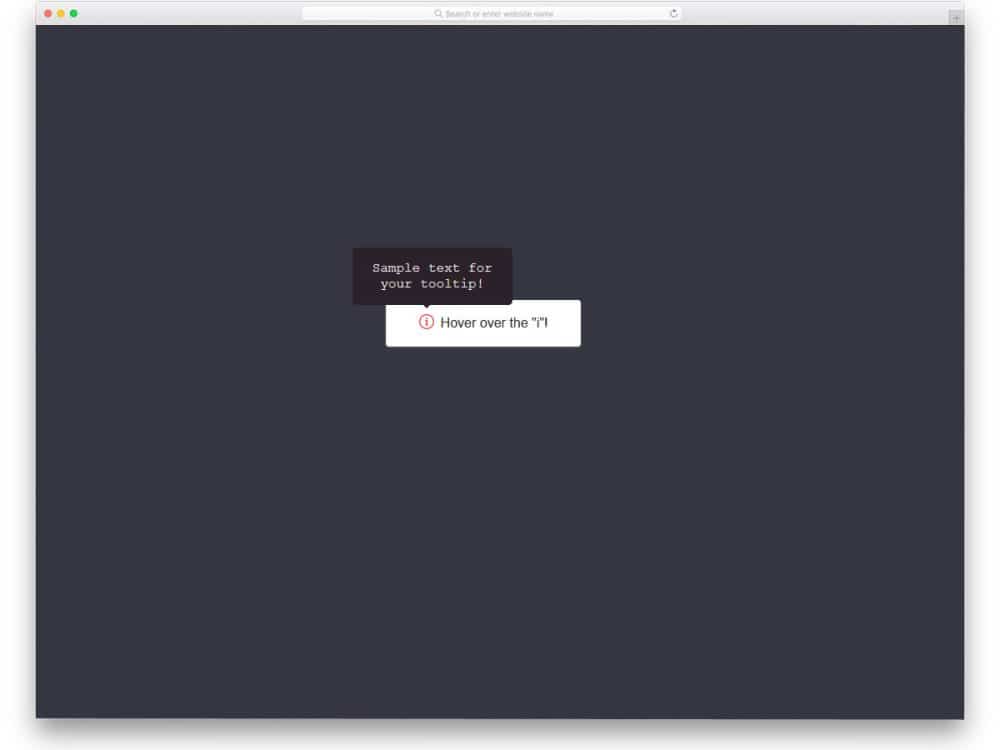
Check it out Have you seen those boxes with extra descriptions when you hover on a text? Those are tooltips! Even thought it can seem intimidating to start creating your first tooltip, you actually only need to know basic CSS. This article will show you how to create beautiful tooltips with only CSS. A tooltip.
Programación Web CSS Tooltip Generator
Collection of 45+ CSS Tooltips. All items are 100% free and open-source. The list also includes animated css tooltips, and with arrows. 1. Tooltip Animation. Simple Tooltip animation. Author: Milan Raring (milanraring) Links: Source Code / Demo, Dribbble Shot.

Automatic CSS Tooltip
Tooltip generator let's you design and generate tooltip CSS3 buttons for your website and saves your time. You can preview and copy or download the generated CSS code. 1 Tooltip Position Position 2 Tooltip Options 3 Box Shadow 4 Text Shadow Preview download Samples CSS Tooltips Tooltip http://codeamaze.com Free online tools for developers

Custom Tooltip Text UI Design Using HTML5 CSS3 Code4Education
GitHub - viashchuk/tooltip-generator: 💫 A tool to generate CSS code for tooltips. Built with Vue.js and Tailwind CSS viashchuk / tooltip-generator Public master 2 branches 0 tags Code 10 commits public 🔨Update README.md and remove unused dependencies 3 years ago src 🔨Fix range component for firefox 3 years ago .browserslistrc 🦄 Initial commit

37 User Friendly Tooltips CSS For Websites And Applications uiCookies
About CSS tooltip. It has been designed to simplify the creation of tooltips, these little bubbles that make a site lively and pleasant! Type your CSS properties, adjust your working with the real time preview, copy your code and enjoy. The site is currently in beta. All comments, ideas or bug reports are welcome. You can join me on Twitter.

25+ CSS Tooltip Examples with Source Code OnAirCode
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Create a Custom Tooltip with only CSS Web Design Tutorial YouTube
Jan 24, 2017 • 12 min read English HTML/CSS Animation CSS Tooltips are a great way to enhance a UI when your users need some extra context for that fancy icon, or when they want some reassurance for clicking a button, or maybe an Easter Egg caption to go along with an image.

20 Free Apps & Tools For Working With CSS SomeWhat Creative
CSS Tooltip Generator This generator will help you design and create CSS tooltips. Demo Top Left Right bottom Demo Source Code: CSS Tooltip Generator Position: top right bottom left Text Color: Background Color: Border Color: Box Shadow Color: Min Width: Max Width: Tooltip Arrow Location: Tooltip Arrow Size: Fade in:

Guide for created a tooltip simple? CSSTricks CSSTricks
A tooltip is often used to specify extra information about something when the user moves the mouse pointer over an element: Top Right Bottom Left Basic Tooltip Create a tooltip that appears when the user moves the mouse over an element: Example